O software móvel da Apple oferece suporte aos chamados “aplicativos da web” há anos. Mas o que é um aplicativo da web e como eles diferem dos aplicativos típicos usados no iPhone e no iPad? Aqui está o seu breve explicador.

O que é um Web App?
Quando a Apple fala sobre “aplicativos da web”, está se referindo a “Aplicativos da Web progressivos” ou PWAs, para abreviar. A Apple prefere chamá-los de aplicativos da web porque foi o Google quem primeiro promoveu o termo ou porque não há especificação oficial do PWA. Independentemente disso, de um modo geral, o PWA é uma abreviação de um aplicativo flexível e adaptável criado usando apenas tecnologias da web.
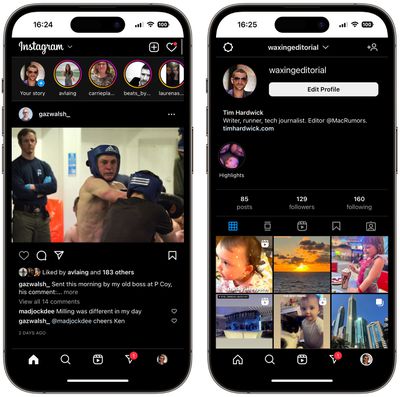
Do ponto de vista do usuário, pense em um PWA como um site que pode ser instalado em sua tela inicial sem precisar baixá-lo da App Store. Alguns exemplos de aplicativos da web populares incluem Google Maps, Starbucks, Tinder, Uber e Instagram.
Ironicamente, o iOS foi a primeira plataforma a suportar o conceito de um aplicativo da web. Quando a Apple lançou originalmente o iPhone, os primeiros aplicativos eram baseados em HTML5, o que permitia aos usuários adicioná-los manualmente à tela inicial para uma experiência semelhante a um aplicativo em tela cheia. Naquela época, a App Store nem existia.

aplicativo da web do instagram
Enquanto a Apple inicialmente deixou o suporte para aplicativos da web diminuir após o surgimento de sua App Store, o Google Chrome continuou a ajudar a melhorar as tecnologias da web associadas e, em 2018, todos os principais navegadores da web, incluindo o Safari, prometeram oferecer suporte a aplicativos da web. Desde então, a Apple continuou a ajudar a desenvolver a experiência do aplicativo da web, mas não tem falado muito sobre isso. É por isso que muitos ficaram surpresos quando a Apple anunciou sua intenção de oferecer suporte a notificações push para aplicativos da web na WWDC 2022.
Prós e contras do aplicativo da Web
Ao contrário dos “aplicativos da web” que funcionam como marcadores simples da tela inicial (veja abaixo), os PWAs podem ser baixados com antecedência e podem funcionar offline, além de usar APIs da web regulares. Isso permite que eles forneçam uma experiência semelhante a um aplicativo enquanto têm acesso a recursos como geolocalização, câmera e Apple Pay.
Do ponto de vista do desenvolvedor, seguir a rota do PWA significa evitar o incômodo potencial de obter seu aplicativo por meio do processo de revisão da App Store da Apple. Isso pode tornar os aplicativos da web mais detectáveis do que os aplicativos nativos que passam pela App Store. Também é mais fácil e rápido visitar um site do que instalar um aplicativo, e os usuários também podem compartilhar aplicativos da web simplesmente enviando um link.

O aplicativo da web da Starbucks tem 233 KB, 99,84% menor que o tamanho de 148 MB do aplicativo móvel iOS
Por outro lado, os aplicativos nativos desfrutam de uma melhor integração com o iOS e fornecem uma experiência de usuário mais perfeita (embora isso esteja mudando lentamente à medida que a tecnologia da Web por trás dos PWAs evolui). Por exemplo, os aplicativos da web só podem armazenar dados e arquivos off-line totalizando no máximo 50 MB. Eles também não têm acesso a alguns recursos de hardware, como Bluetooth e Touch ID/Face ID, não podem executar código em segundo plano e não têm acesso a pagamentos no aplicativo e outros serviços baseados na Apple.
Como adicionar um aplicativo da Web à sua tela inicial
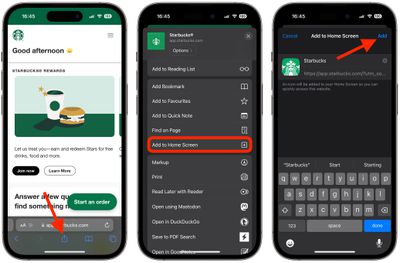
- Abra o Safari no seu iPhone ou iPad.
- Navegue até o site que oferece um aplicativo WPA/web (muitos estão listados aqui).
- Toque em Ação botão (geralmente chamado de botão Compartilhar).
- Role a planilha de compartilhamento para baixo nas linhas de contatos e aplicativos e selecione Adicionar à tela inicial.
- Dê um nome ao aplicativo da web e toque em Adicionar.

Seu novo aplicativo da web aparecerá no próximo espaço disponível na tela inicial do seu dispositivo. Se você tocá-lo e voltar ao site padrão, force o encerramento do Safari e inicie o aplicativo da web novamente.
Como configurar notificações push da Web
No iOS 16.4 e iPadOS 16.4, ambos ainda em versão beta, a Apple adicionou um novo recurso que permite que aplicativos da web adicionados à tela inicial enviem notificações push da web para usuários de iPhone e iPad.
Graças ao novo recurso, os aplicativos da web adicionados à tela inicial de um usuário podem solicitar permissão para receber notificações push por meio de um botão “inscrever-se” ou outra opção semelhante nas configurações do aplicativo da web. Essas notificações funcionam exatamente como notificações de outros aplicativos, aparecendo na tela de bloqueio, na Central de Notificações e em um Apple Watch emparelhado.
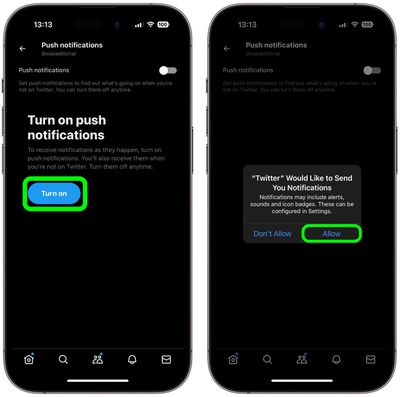
- Abra o aplicativo da web que você adicionou à sua tela inicial.
- Encontre e ative a configuração que ativa as notificações por push.
- Quando o prompt de permissões aparecer, toque em Permitir para permitir que o aplicativo da web envie notificações para você, como se fosse um aplicativo típico.

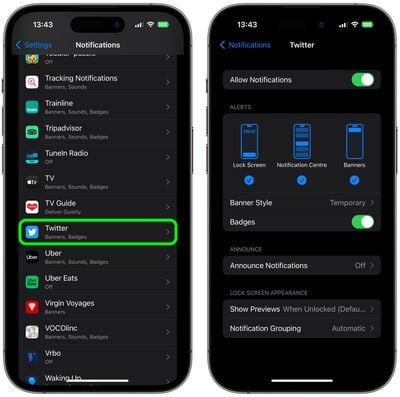
Depois de fazer isso, você poderá controlar alertas e emblemas de ícones para o aplicativo da Web a partir do Notificações seção do Configurações aplicativo.

Adicionando marcadores de site à sua tela inicial
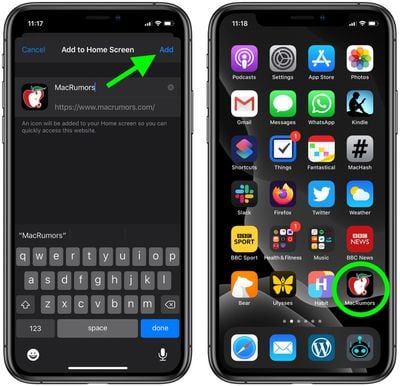
Para sites que não possuem um aplicativo móvel dedicado ou um aplicativo da web para acessar seu conteúdo, você ainda pode adicionar o que é essencialmente um marcador de um site à sua tela inicial usando o mesmo Adicionar à tela inicial opção no menu Compartilhar do Safari.
Criar um marcador em sua tela inicial permite que você o use como um portal de um toque para acessar conteúdo on-line específico, em vez de abrir um navegador e selecionar um marcador ou digitar o endereço URL de um site.

Quando você toca em um marcador de site em sua tela inicial, ele abre no Safari na página específica que você selecionou. Mesmo que não seja um aplicativo da web, se o site para o qual você está vinculando tiver um layout dinâmico compatível com dispositivos móveis (MacRumors, por exemplo), acessá-lo na tela inicial pode parecer uma experiência semelhante a um aplicativo.